SEO
Setup
-
Open
config.jsfile and add values forappName,appDescription, anddomainName. These values will be used as default SEO tags. The helper/libs/seo.jsadds all the important SEO tags (with your default values) to all pages thanks to the main/app/layout.jsfile. -
To add custom SEO tags to a page without rewritting all the tags, do this:
import { getSEOTags } from "@/libs/seo";
...
export const metadata = getSEOTags({
title: "Terms and Conditions | FastSaas",
canonicalUrlRelative: "/tos",
});
export default async function TermsAndConditions() {
...I recommend setting title and canonicalUrlRelative for each pages.
- When relevant, add Structured Data to a page using the
renderSchemaTags()function in/libs/seo.js. It helps Google understand better your website and can get you a rich snippet. Open the component for more documentation. Here’s an example:
import { renderSchemaTags } from "@/libs/seo";
export default function Page() {
return (
<>
{renderSchemaTags()}
<main className="flex min-h-screen flex-col items-center justify-center text-center gap-12 p-8">
<h1 className="text-3xl font-extrabold">Ship Fast</h1>
...
</main>
</>
);
}-
Add your root URL to siteUrl (i.e. https://yourdomain.com) in the
next-sitemap.config.jsfile, in the root folder. It will generate a sitemap.xml & robots.txt file for all your pages (at build time).💡Claim your domain ownership on Google Search Console to help indexing
Make a Blog in minutes
In the /app/blog/_assets folder, you have a content.js
file that contains all your blog posts, authors, categories and style. Simply
add your content there and FastSaas will generate a blog for you. See the blog
section for more details.

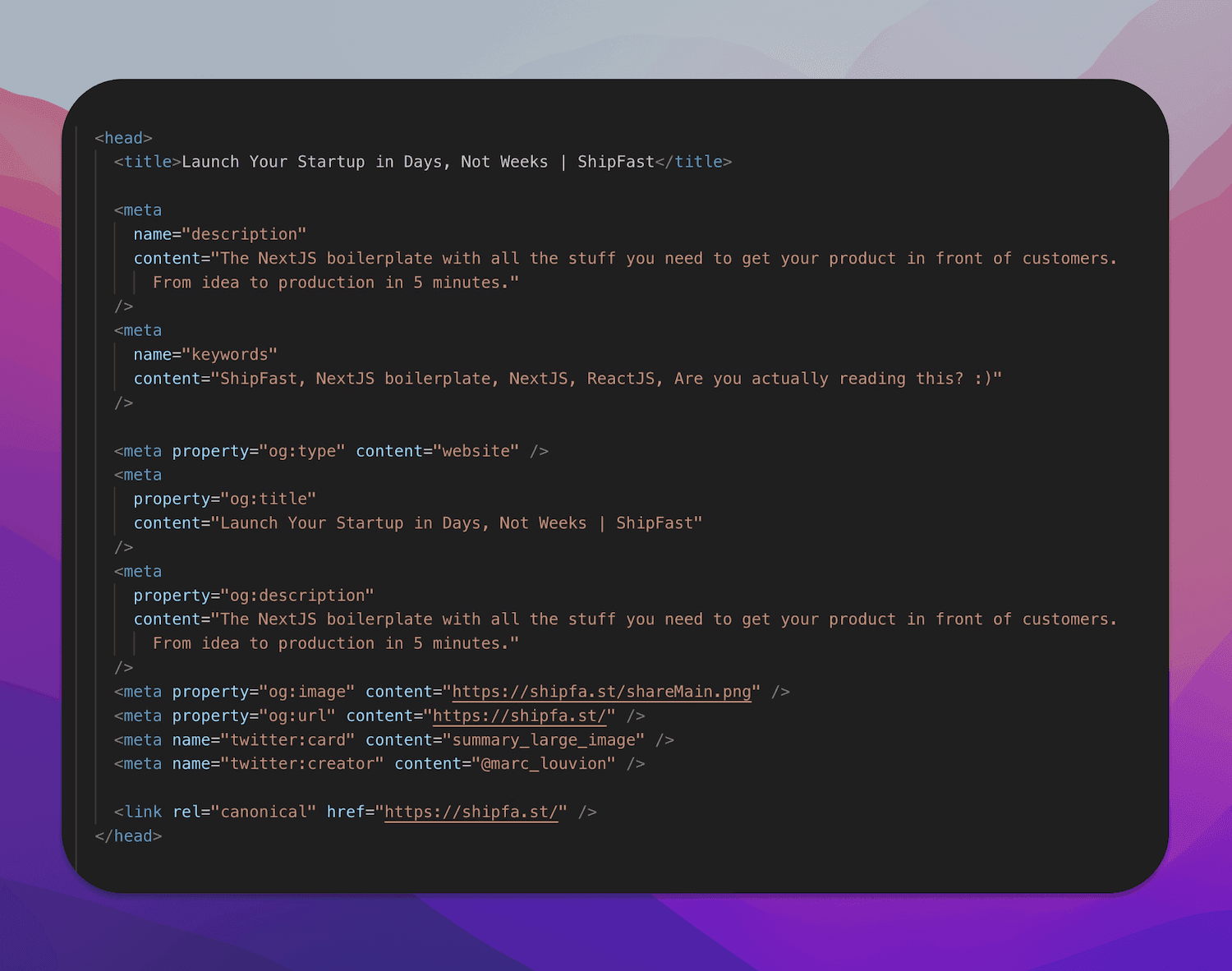
A list of important SEO tags